A Redesigned Web Experience
Create an engaging, user-centered website to support the relaunch of the Busch brand at the Super Bowl.
01: Challenge
- Relaunch Busch.com to coincide with the brand’s first-ever Super Bowl spot.
- Evaluate the current landscape for top competitors’ digital experiences.
- Ensure accessibility across all platforms.
- Create a more engaging age gate experience.
- Increase usage of the product locator.
02: Approach
- Carried out content and UX audits for top competitors and out-of-category influencers.
- Analyzed data to determine insights and UX direction.
- Developed a comprehensive digital ecosystem and strategy.
- Concepted for user-focused web experiences.
03: Outcome
- Produced a simple, responsive website based on user need.
- Increased site traffic and engagement.
- Received the highest praise from our development partner (see below).
- Scored 100/100 for “Mobile Friendliness” via Google’s Test My Site tool.
Narrative
It all really comes down to revitalizing a classic brand, #BeerPorn, and a guy named “Eddie.” Eddie is a man’s man in addition to being superfan #1 for Busch beer. For him, the less BS the better. Tell it to him straight, be true to yourself, and always do the right thing.
Knowing that Eddie is a “no frills” kind of guy, it was important to consider that most beer websites have a lot of stuff that Eddie doesn’t need in his life. All he wants to do is get in and get out so that he can enjoy time with his friends and family.

With this in mind, we knew that the new Busch website had to match what Eddie is looking for: Busch beer and where to find it. In addition to Eddie’s needs, we needed him to know that his favorite beer was getting a facelift. Here enters the #BeerPorn. Think: images of the beautiful golden nectar being poured into a frosted pint glass, 6-packs chilling in a mountain stream, and fishing. Plus showing the badass new packaging. You get it.
These were our north stars: build a website that makes it easy for Eddie to find and buy the new Busch beer; and show him that his favorite session beer is back and better than ever.
With our approach to this redesign, we were able to create a function-oriented website that is accessible across all platforms and provide Eddie with content that we know he loves. Here’s to you, Eddie.
Website
Design Decisions
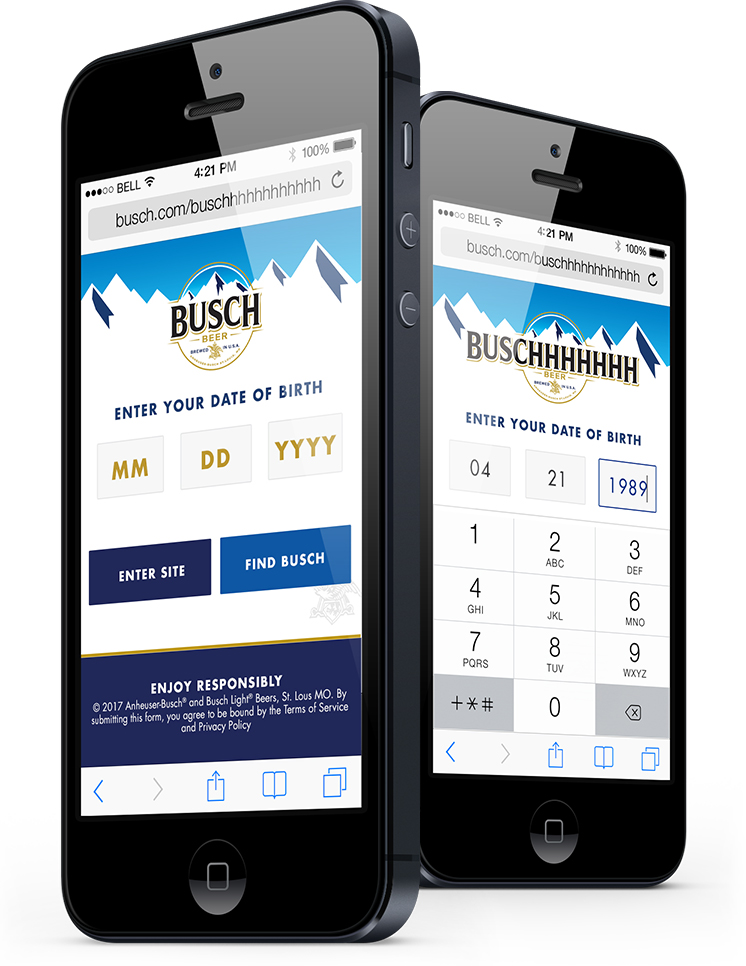
- Age Gate: Being that two of our KPIs were to get of-age users past the age gate and to increase usage of the product locator, I included the “Find Busch” CTA in addition to the “Enter Site” CTA. This would allow users who are solely looking to find nearby Busch to jump straight to the product locator page and save them a few clicks in the process.
- Age Gate: After a few rounds of sketching different concepts for the age gate, I pulled inspiration from some of the campaign work by using the “Buschhhh” creative idea. On landing, the user sees the new logo with one “H,” but upon filling in the data fields, the logo adds additional “H’s.” This allowed for the creative idea to become a small interaction point for users while propelling them to continue filling out the data fields to see what happens next.
- Product Locator Module: Knowing that our users’ primary goal in using the site was to find nearby Busch, I wanted to make that action persistent throughout the experience. By creating a sticky module at the top of the site, users could see nearby locations based on their geolocation, thereby incentivizing engagement, and quickly select the Busch flavors they would like to search for.
- Product Page: A missed opportunity that I saw on the previous Busch.com was that none of the products had corresponding CTAs to drive purchasing. This simple addition makes it easier for users to quickly jump from browsing products to locating and purchasing them.
- Social Curator: A lot of websites use social aggregators to pull in UGC. Unfortunately, with it being UGC, there’s not much control of the quality of the content and it’s less likely that any branding is going to shine through. With Social Curation, we would collect UGC and then repost it, wrapped in the brand’s new styling. This would serve both the new brand image launch, while also giving a shout-out Busch’s most loyal posters.
- Product Locator Mobile: Current product locators are difficult to use on mobile due to their showing both list and map views at the same time. This causes a usability nightmare since users interact with lists (swipe) and maps (drag & pinch) in different ways on their phones. By separating these two views, usability would be increased, causing usage to increase as well.
Documentation
“These are the best annotations we’ve ever seen. Our developers have never gotten a func spec that was this thorough. All of their questions are answered.” –MRM McCann, development partner
Process
Squad: Deutsch NY
Alex Miller
Designer
www.alexmiller.design
Michael Mitzman
Designer
www.michaelmitzman.com
Priscilla Osredkar
Sr. UX Designer
www.priscillaelleno.com
Craig Ward
SVP, Head of Design
wordsarepictures.co.uk
Brian Gartside
Ass. Design Director
www.briangartsi.de
Jeff Kopay
Ass. Creative Director
www.behance.net/jeffkopay
Josh Deitel
Sr. Digital Producer
www.linkedin.com/jdeitel
John Hatheway
Digital Producer
www.linkedin.com/john-hatheway
Sean Gilleylen
Project Manager
www.linkedin.com/seangilleylen
Rachel Mercer
SVP, Head of Digital Strategy
www.linkedin.com/rachelmercer
Gustavo Malagón
Digital Strategist
www.gustavmalagon.com
Kory Rozich
UX Designer
My Role
- Assisted in carrying out preliminary research by conducting content and UX audits for top competitors and out-of-category influencers.
- Took the lead on all UX deliverables (sketches, wireframes, prototypes, ecosystem, & func spec)
- Facilitated collaborative workshop sessions with team members.
- Pitched two different UX design approaches to both internal and client teams.
- Worked in tandem with my design partner, Alex, and provided him emotional support when needed.
- Presented InVision prototypes to our development partner and client teams.